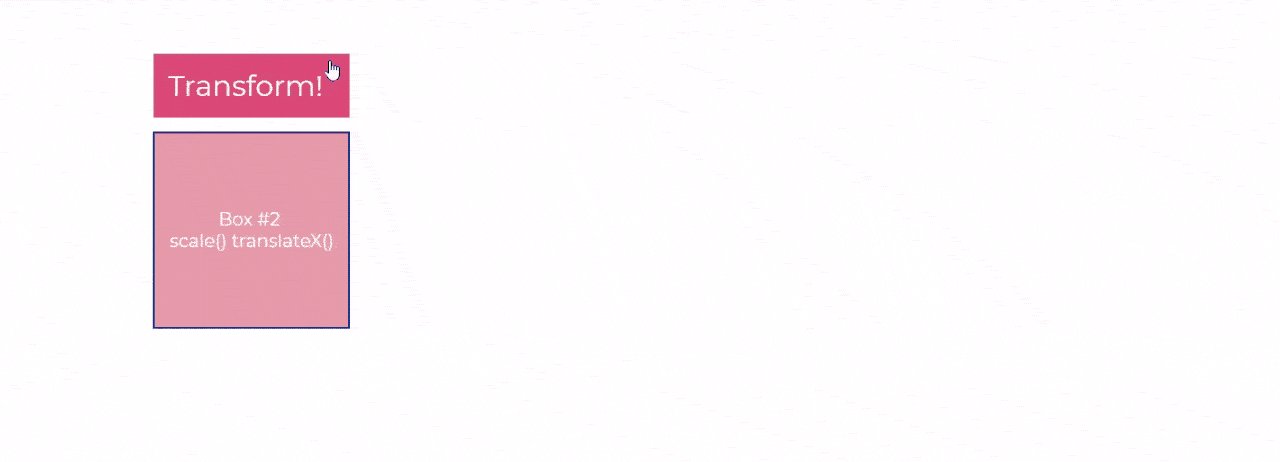
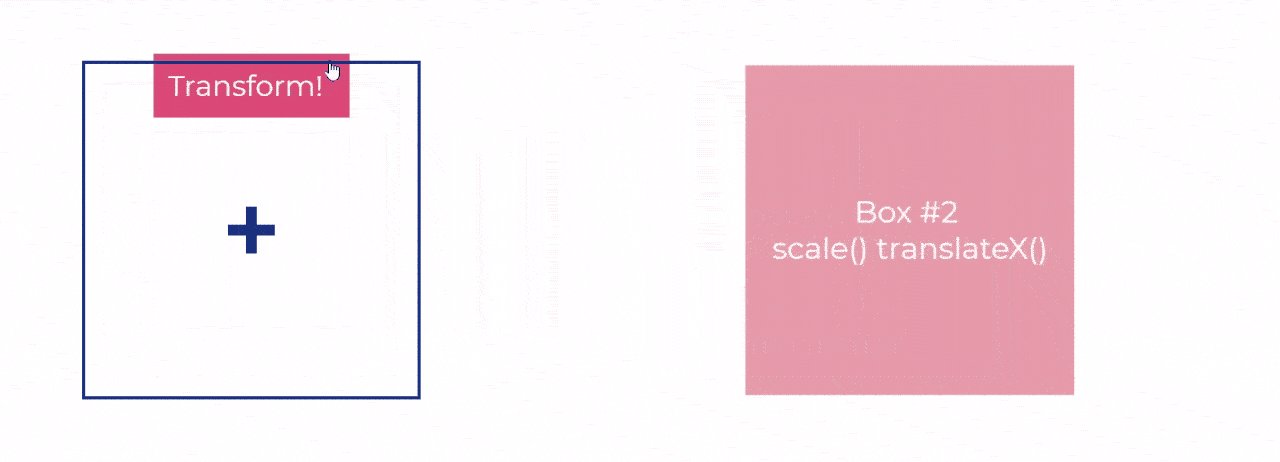
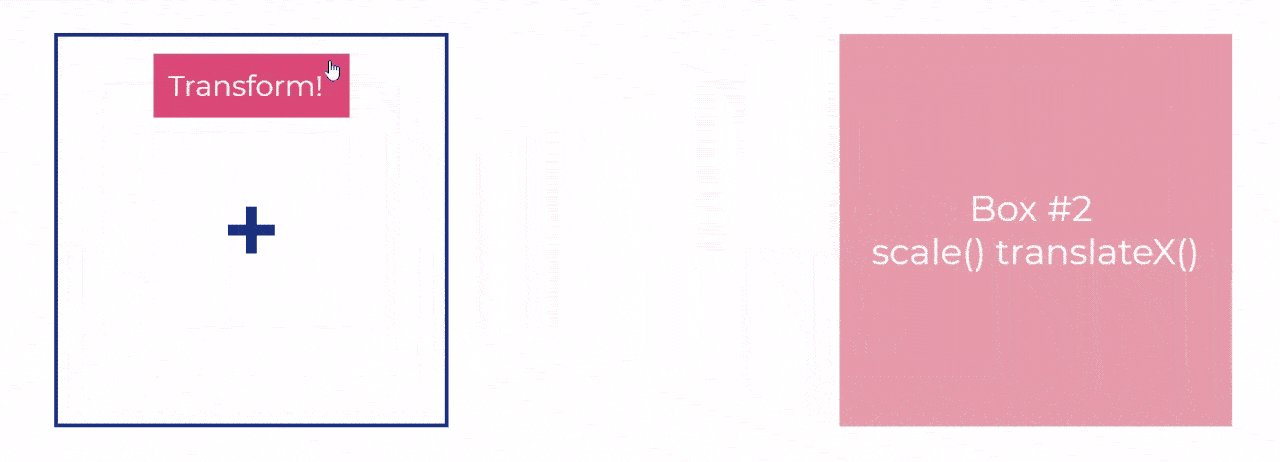
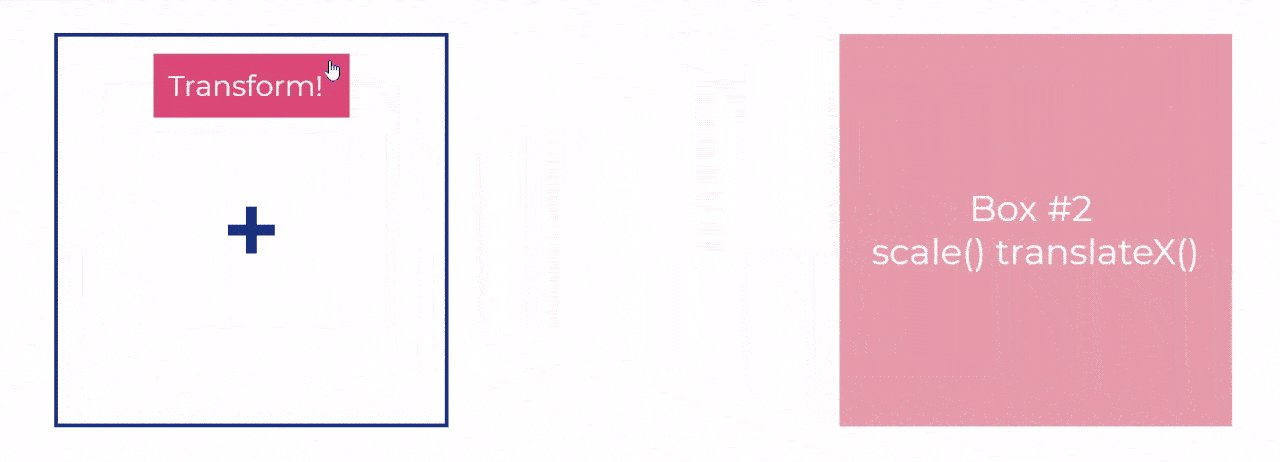
CSS transform : complete guide on CSS transform. Everything you need for good developer - DEV Community

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

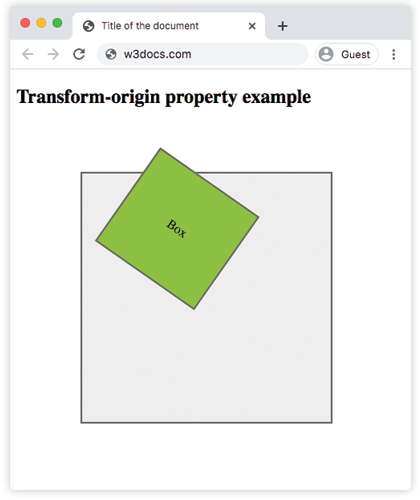
css - transform-box: content-box, border-box and stroke-box "invalid property value" Chrome Dev Tools - Stack Overflow

Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

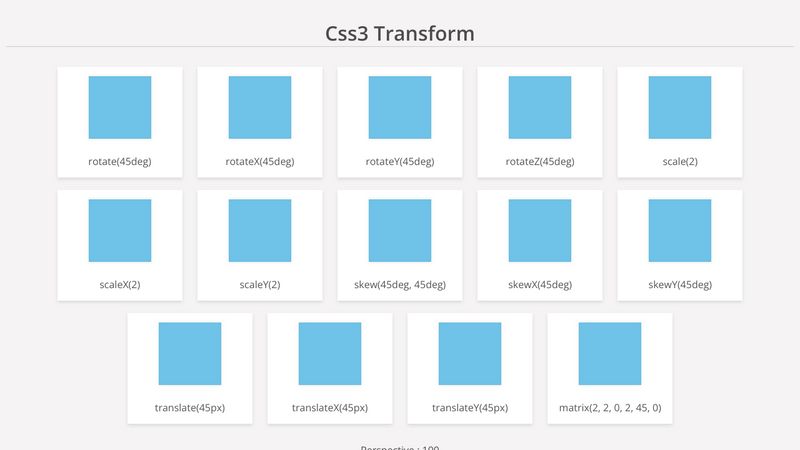
CSS transform (2D / 3D) Generator | Front-end Tools - High-performance and intuitive HTML / CSS generator