Master the Art of Responsive Design: A Guide to the CSS Clamp() Function | by Nicky Christensen | Frontend Weekly | Medium

Clamp: a game changer in CSS! Learn clamp well and develop super powers! | Jayesh Patel posted on the topic | LinkedIn

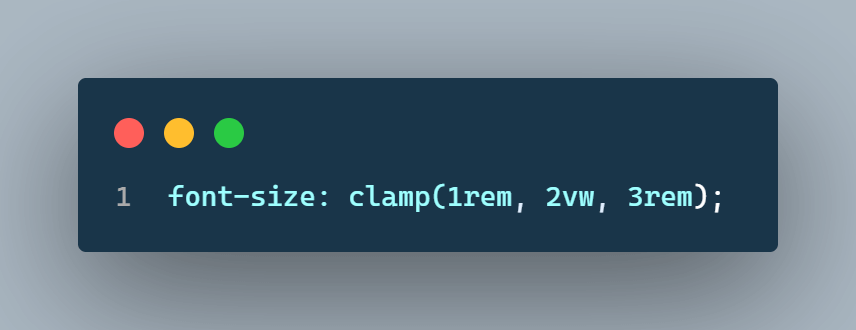
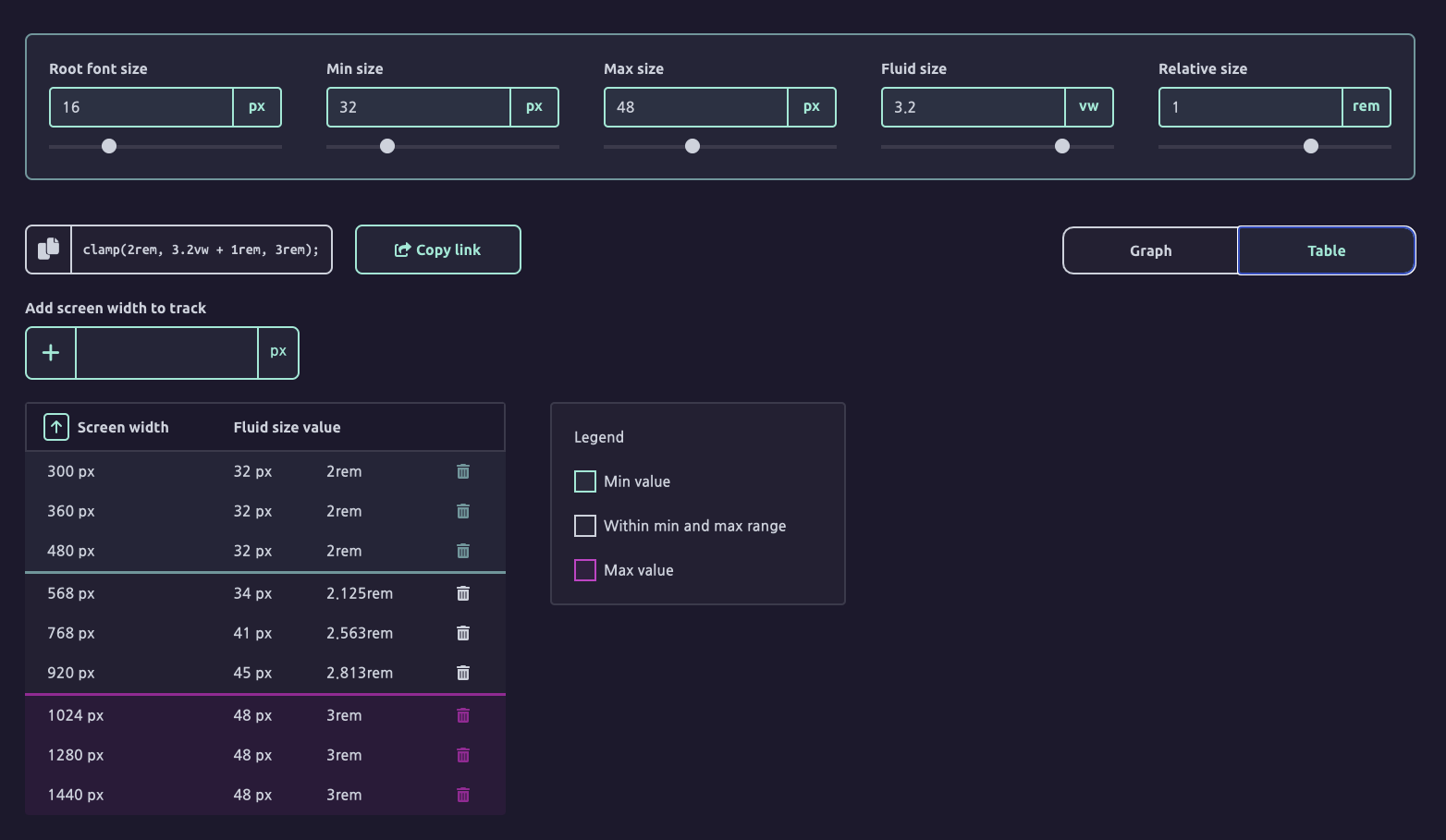
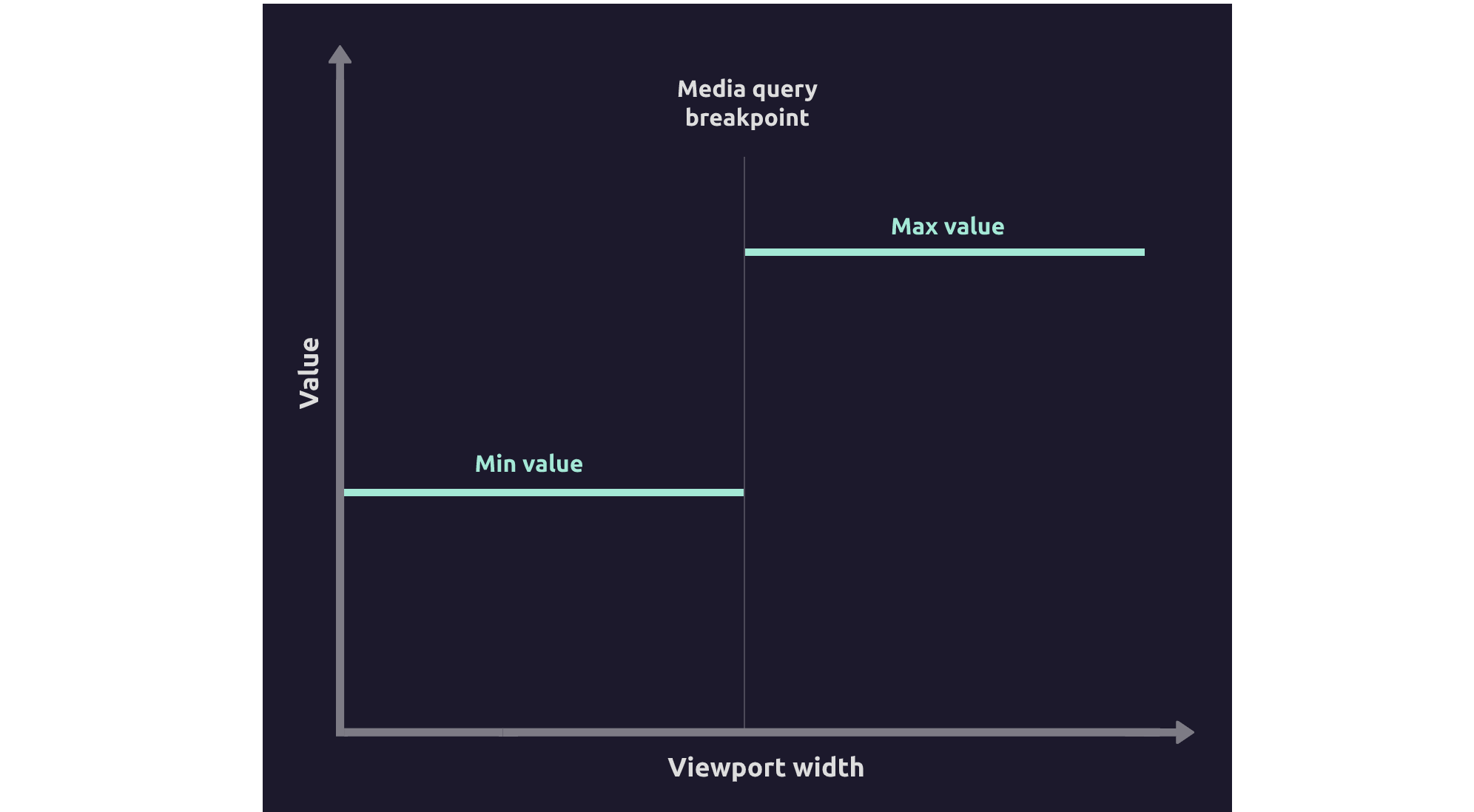
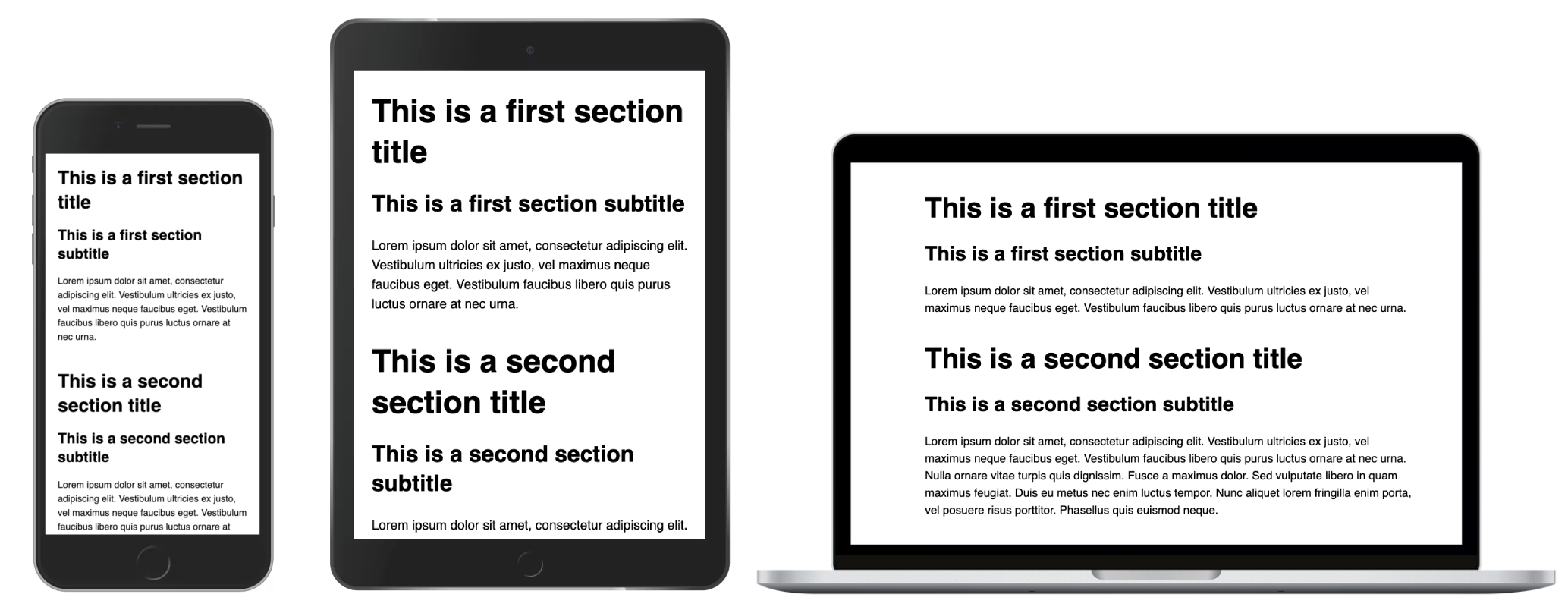
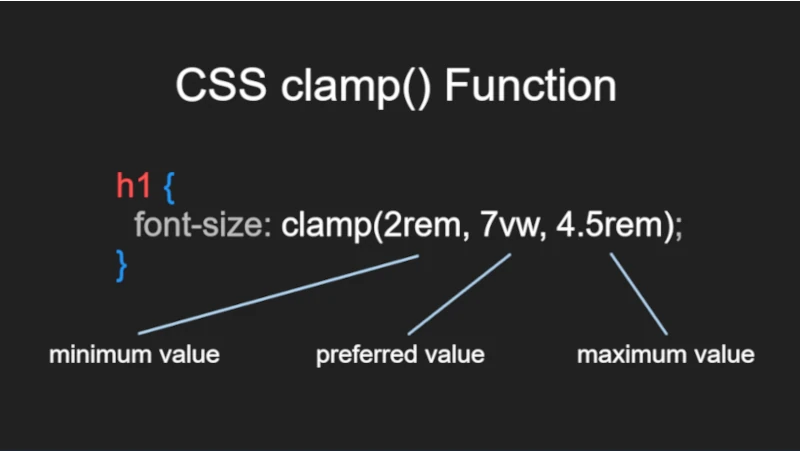
Use the "clamp" function to create responsive font sizes that scale smoothly between different screen sizes!

Responsive typography with no headache? It can be done! - Wise People - tworzymy strony internetowe, które rozwiązują problemy